
Introduction
Over the semester I participated in 4 different workshops utilising code in a creative and tangible manner. Some of the projects made are a little far fetched but that is what made this entire thing so fun. In this website, you will find some of the documentation my friends and I have made over the course of 10 week this semester.
Coding and nature may seem like two completely unrelated topics at first glance. However, there are actually many connections between the two.
As a guy with a love for nature, the majority of the projects here are a love letter to the beauty of nature.
Workshops
Workshop one - Screens
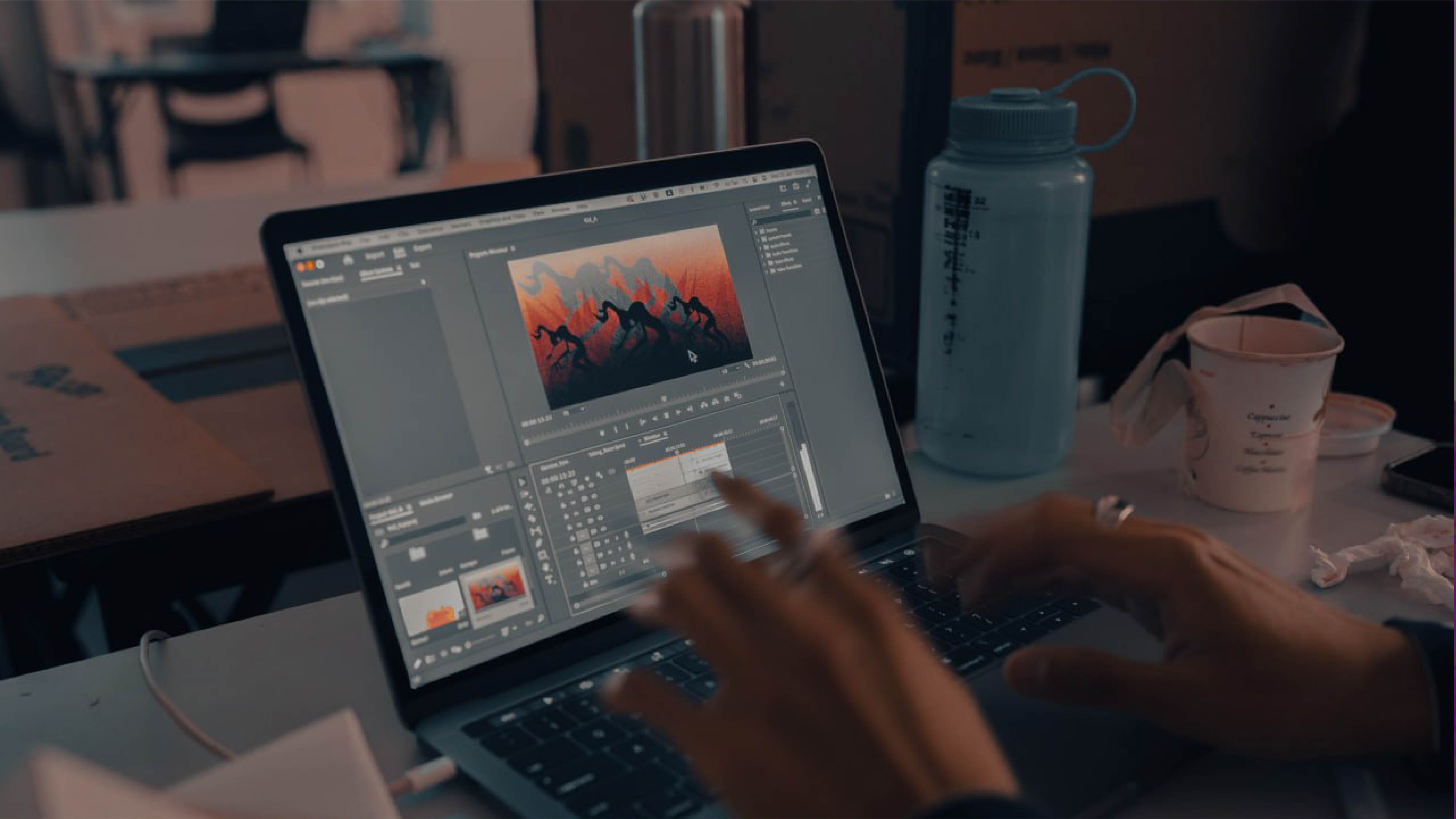
Screens is a workshop by Jo Ho that introduces us to basic applications of projection mapping. In this hands-on workshop, we learnt how to project and map images onto non-rectangular surfaces using coded, static and moving images. It has become more popular as a way to create visually immersive environments, transforming a space because of its flexibility in turning anything into a visual surface.
The hard part of this workshop was the coding part. It taught me to the importance of naming conventions as one little typo could load up an error.
We also made an accompanying audio track to go with the visuals to immerse the viewers, the full video can be found below.Tools used: p5js, Premiere Pro, ProCreate
Link to video, Kid A nxiety

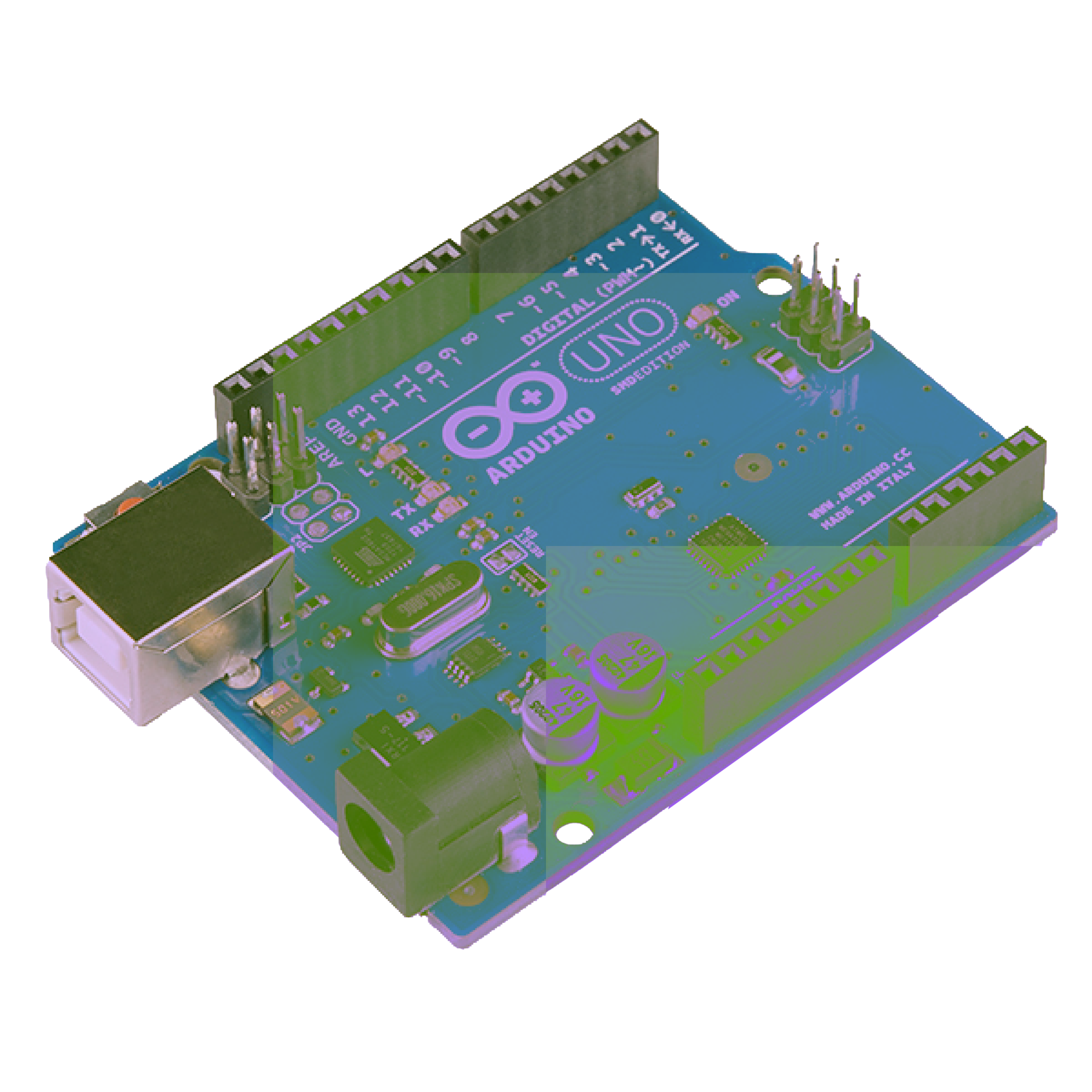
Workshop two - Play
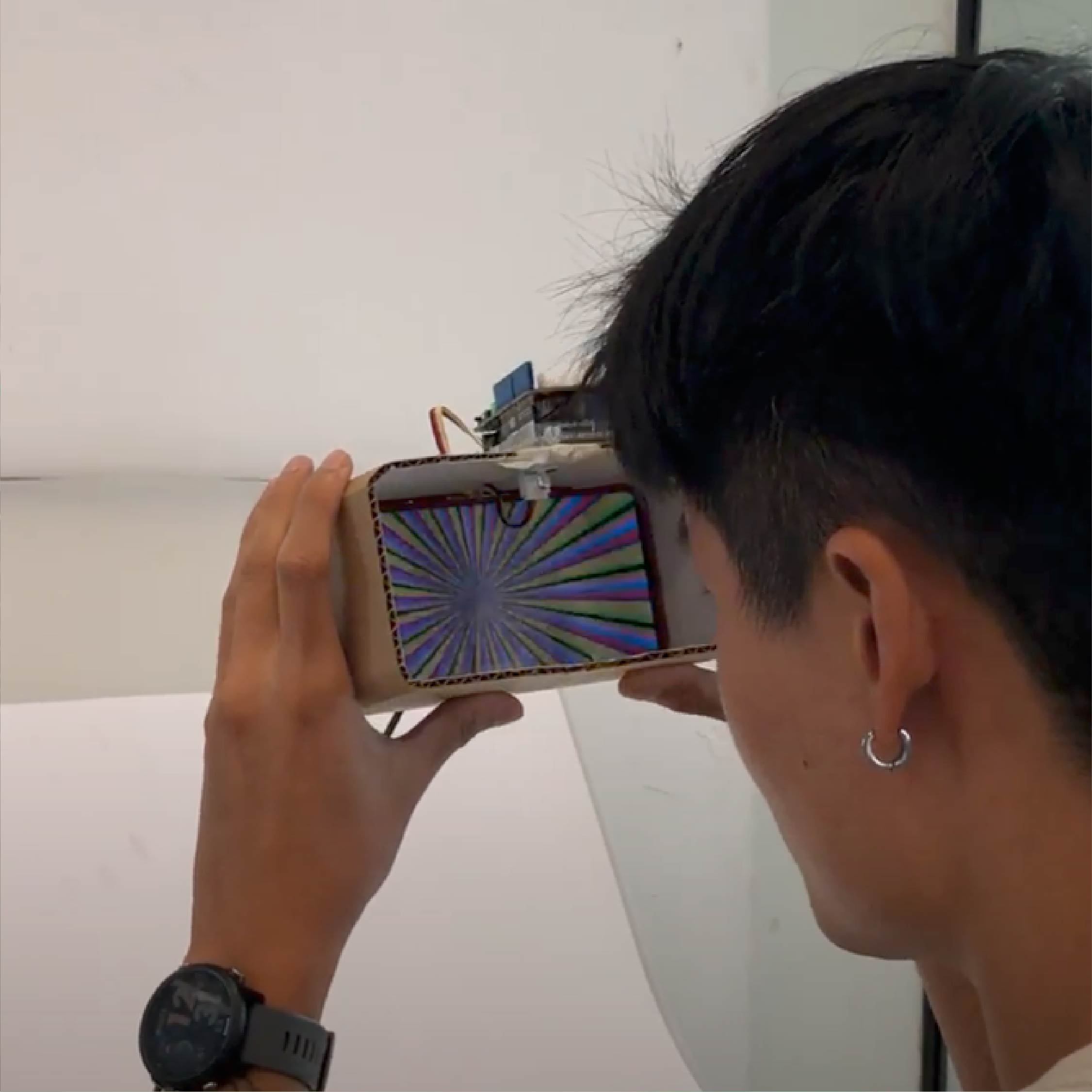
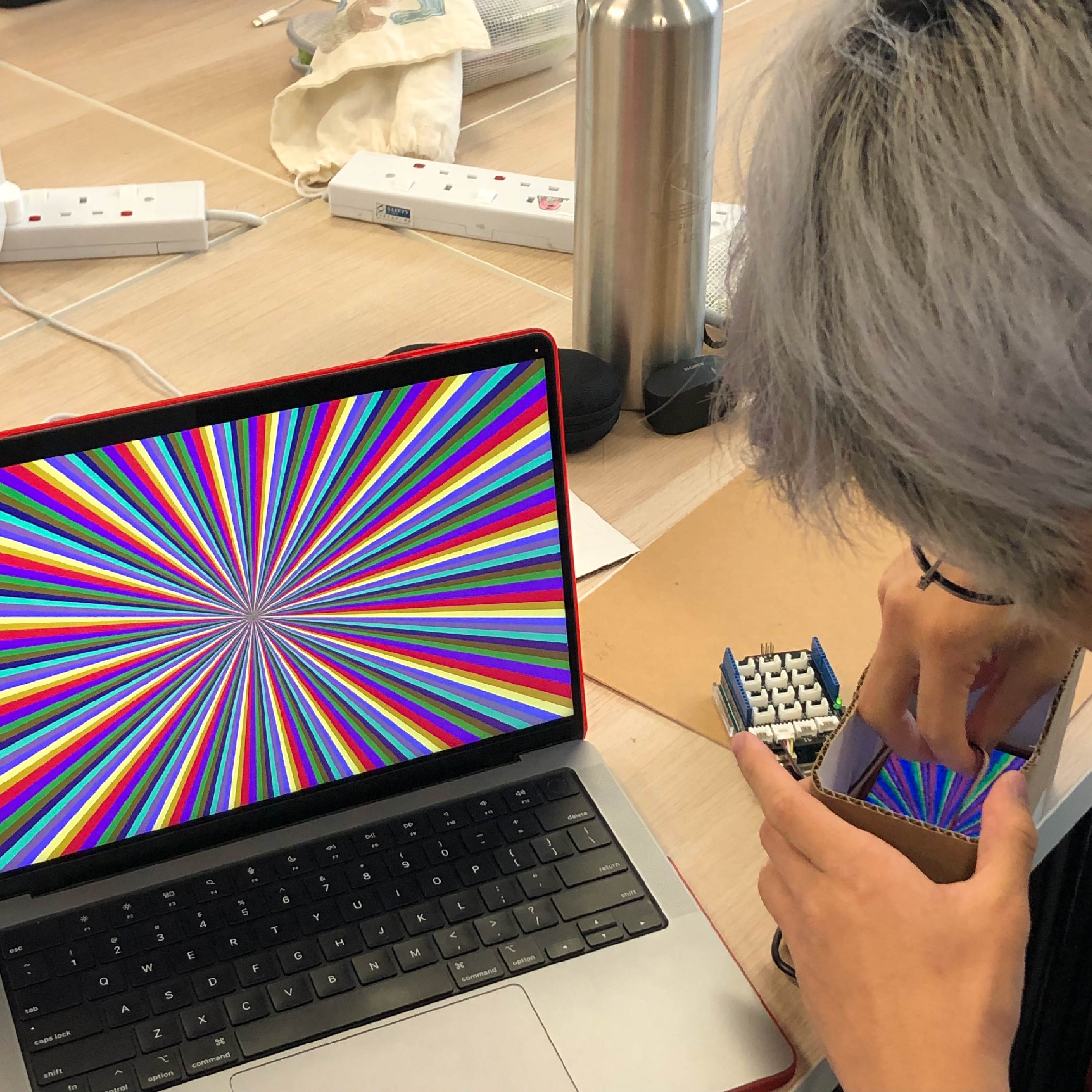
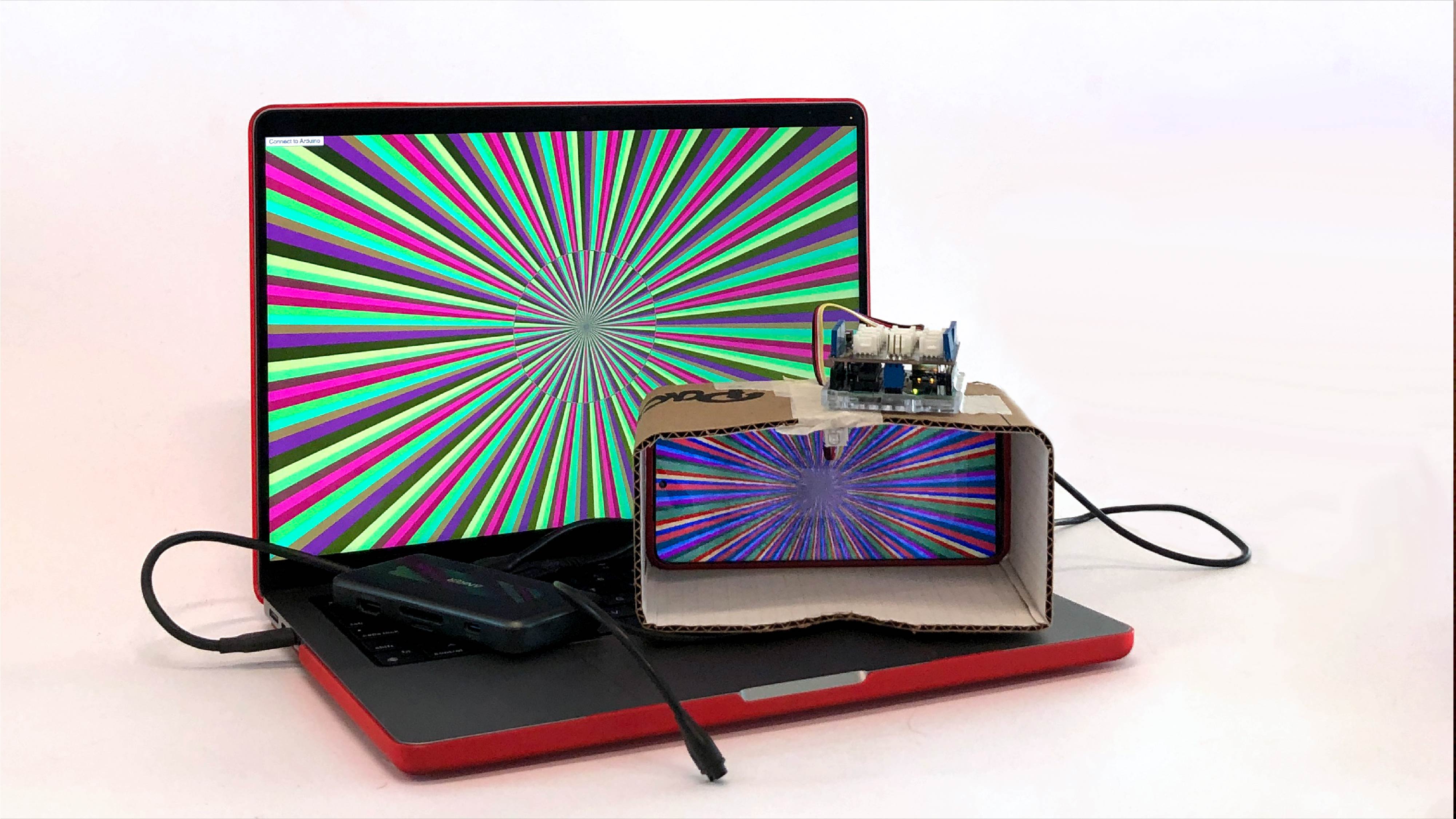
Play is a workshop by Jake Tan Zi Jie which looks at physical computing to interface between physical and digital spaces. It uses an Arduino kit to receive physical outputs which affects the digital visuals. We were told to be abstract, and to make this a fun project. My groupmate Wei Ren and I initially wanted to do a praying visualiser for the Flying Spaghetti Monster but we ended with a Kaleidoscope Visualiser.
Trippy.Wei Ren worked on the cardboard pieces to create a VR headset. The visuals are then streamed via Twitch screen sharing to his mobile phone. I worked on the coded visuals to bring out the rays of trippiness. - it is basically just a bunch of ellipses blown to infinity to replicate rays. Colours were randomised. Light rays only appear when goggles are worn (light sensor will be blocked).
This VR headset recreates a psychedelic trip. Other terms that may be used include "tripping," "psychonautic experience," "mind-expanding experience," or simply "a trip." It's important to note that the term "psychedelic" is often used to describe substances such as LSD, psilocybin, and DMT, which can produce profound alterations in perception, mood, and thought. These substances can induce mystical, visionary, or otherworldly experiences that are often described as psychedelic trips or experience - which this project is inspired by.
Tools used: Cardboard, mobile phone, p5js

Workshop three - Making
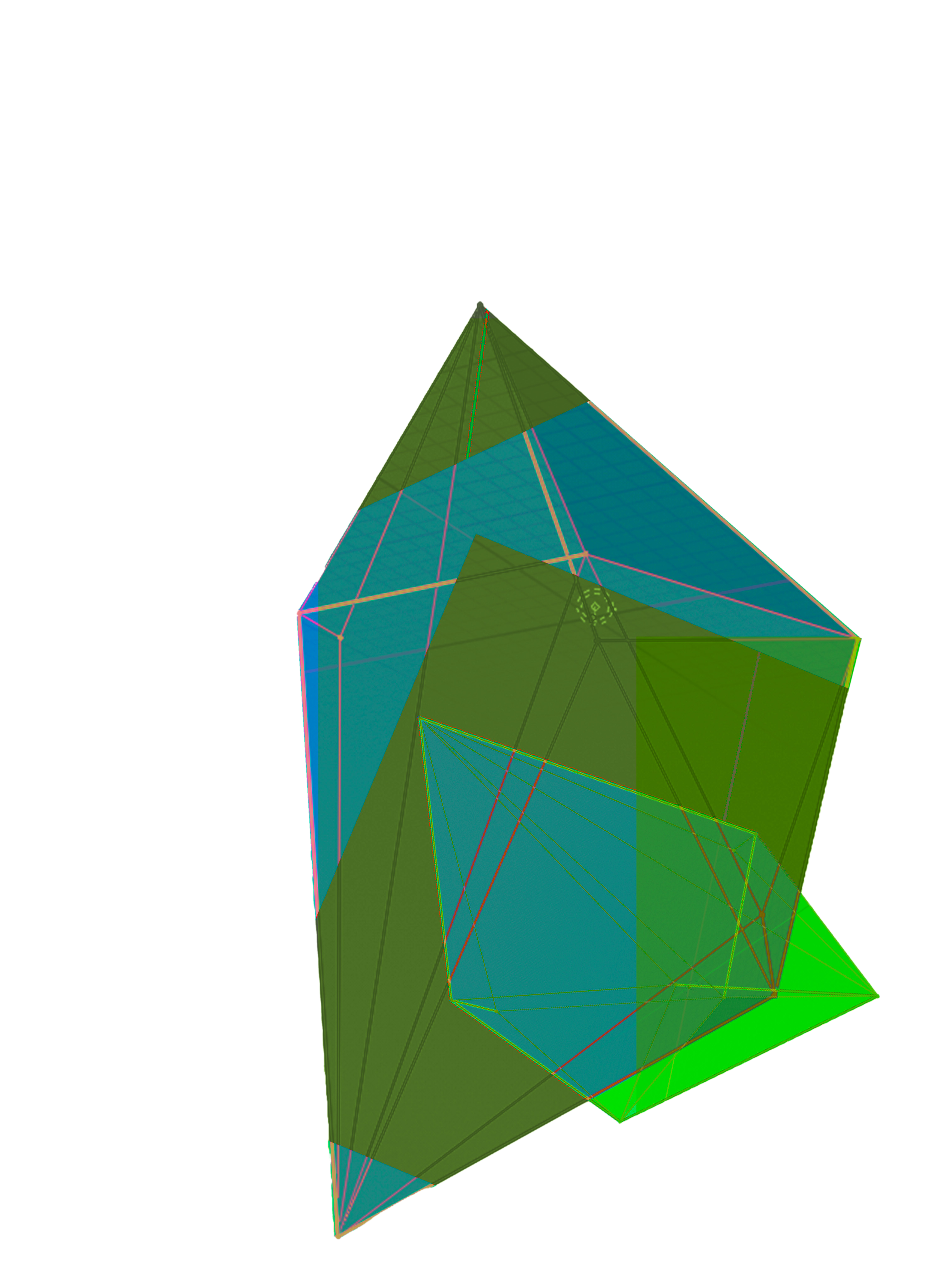
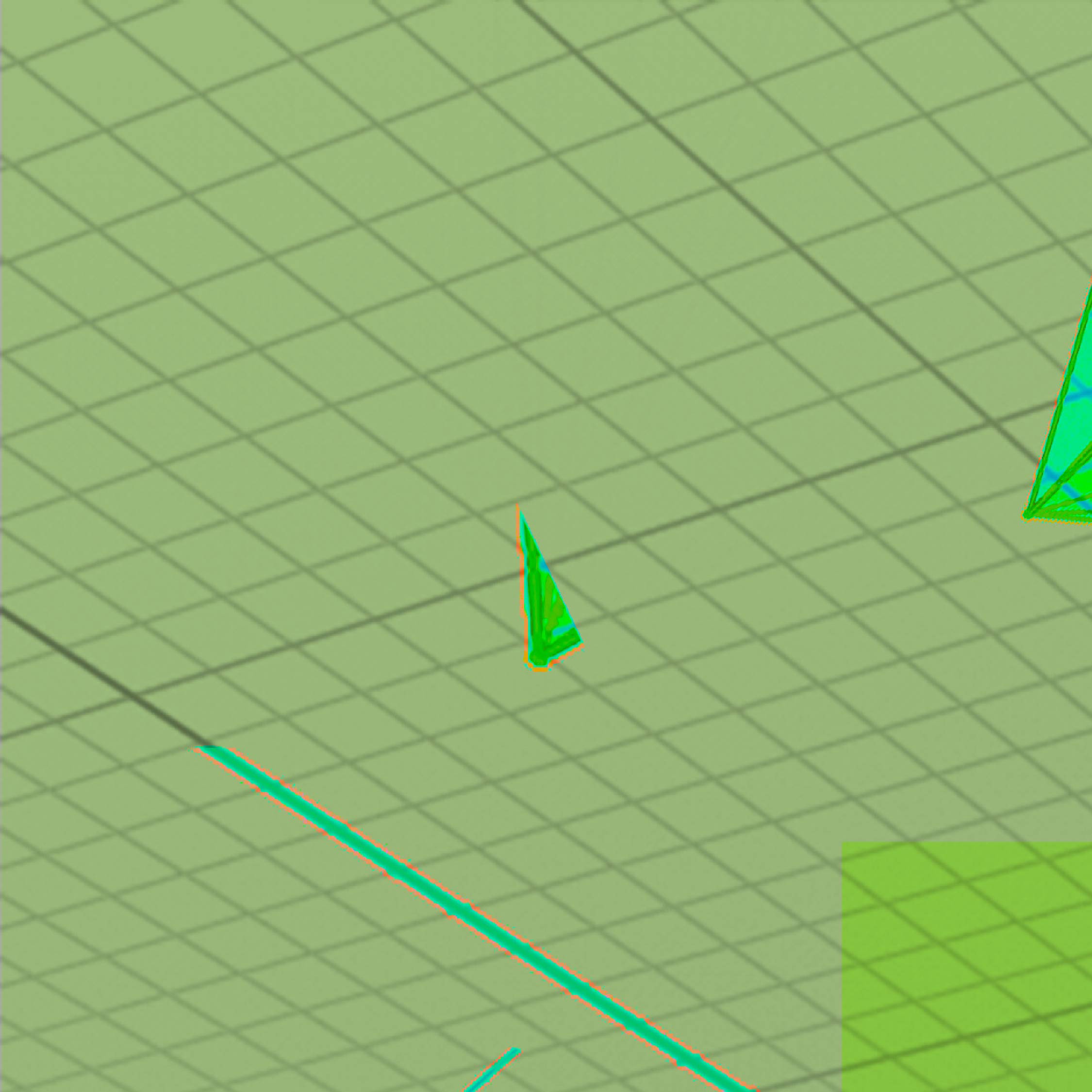
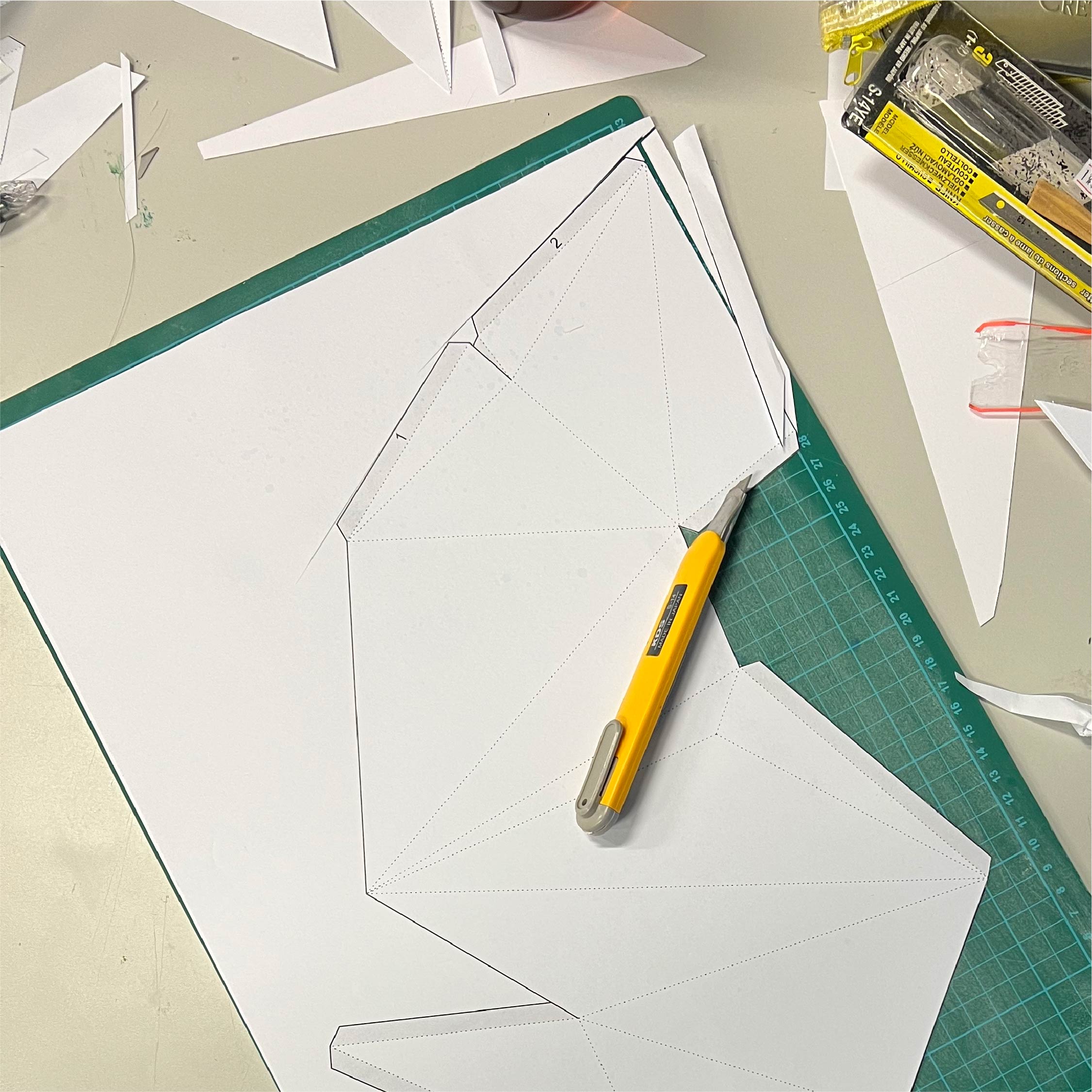
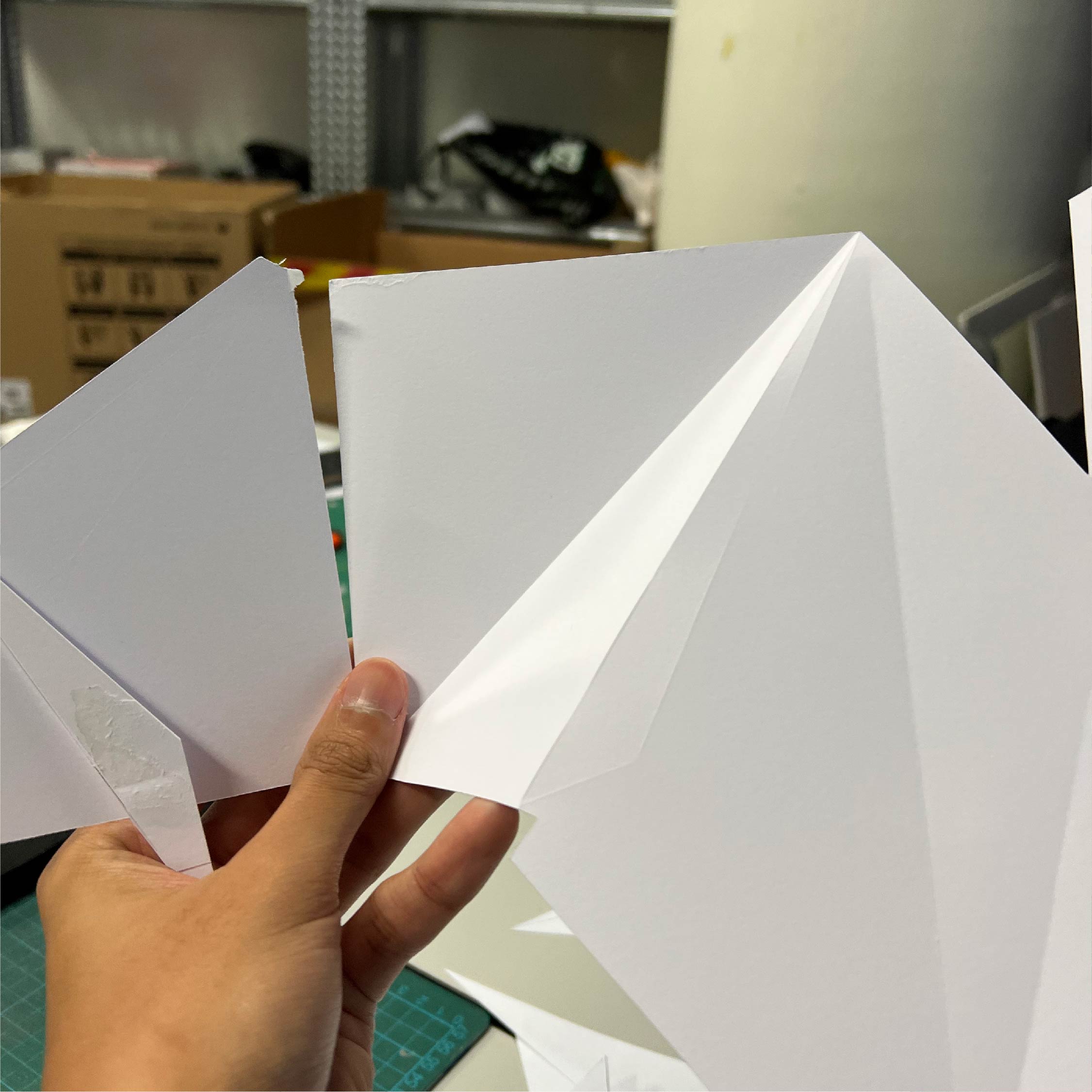
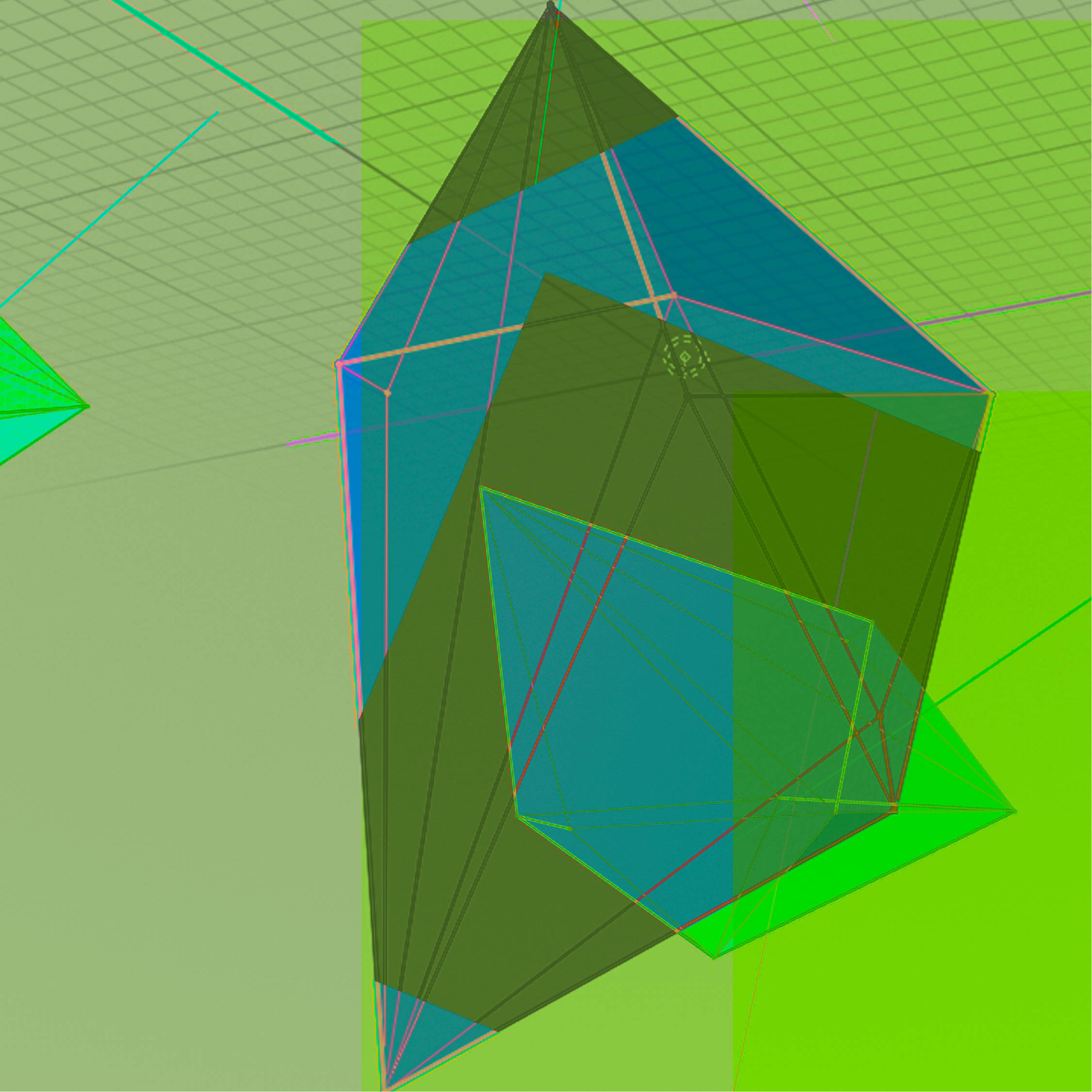
Making, a 3d papercraft workshop with Dhiya. We learnt how from code a physical object can be realised. We were then exposed to 3d space in code and will generate 3d objects from a given code template. The 3d objects from code will be turned into templates through Blender which you will be able to use crafting techniques to physically achieve a 3d object.
The hypothesis here is that Dark Matter, like Mycelium, is the information superhighway of the Universe; the endless interconnected web within which all in-formation travels faster than the speed of light. It’s how I view this exercise, an infinite network of Convex Hull coordinates.
Tools used: p5js, Blender, paper, penknife

Workshop four - Code
Coding is a workshop by Andreas Schlegel that looks at the creative application of code in the design process. I designed with the combination of Brief 1 (Sound) and Brief 2 (Motion). As someone who loves immersing himself in sound, I feel like throwing in a field trip to record motions of water would be really cool.
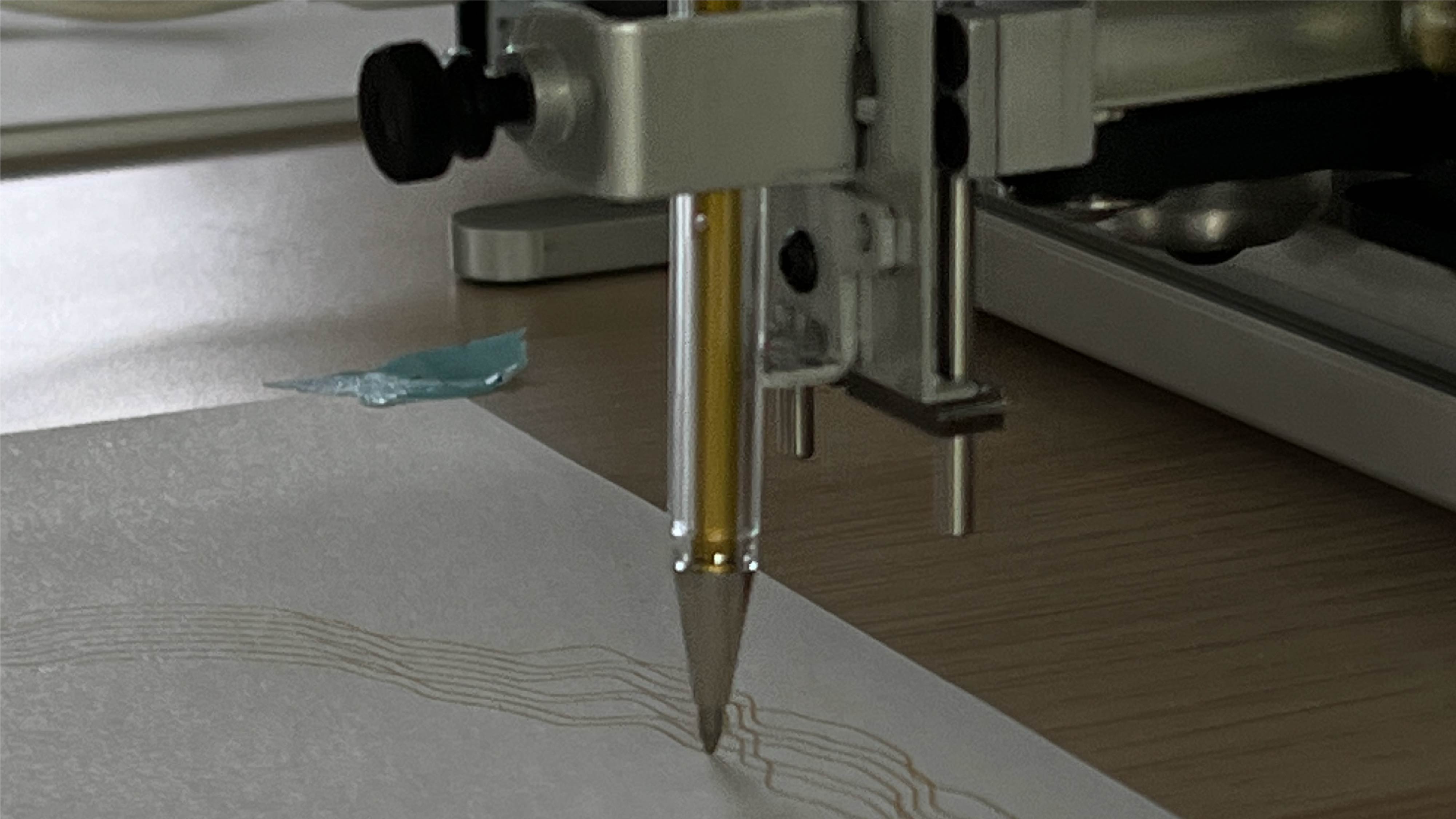
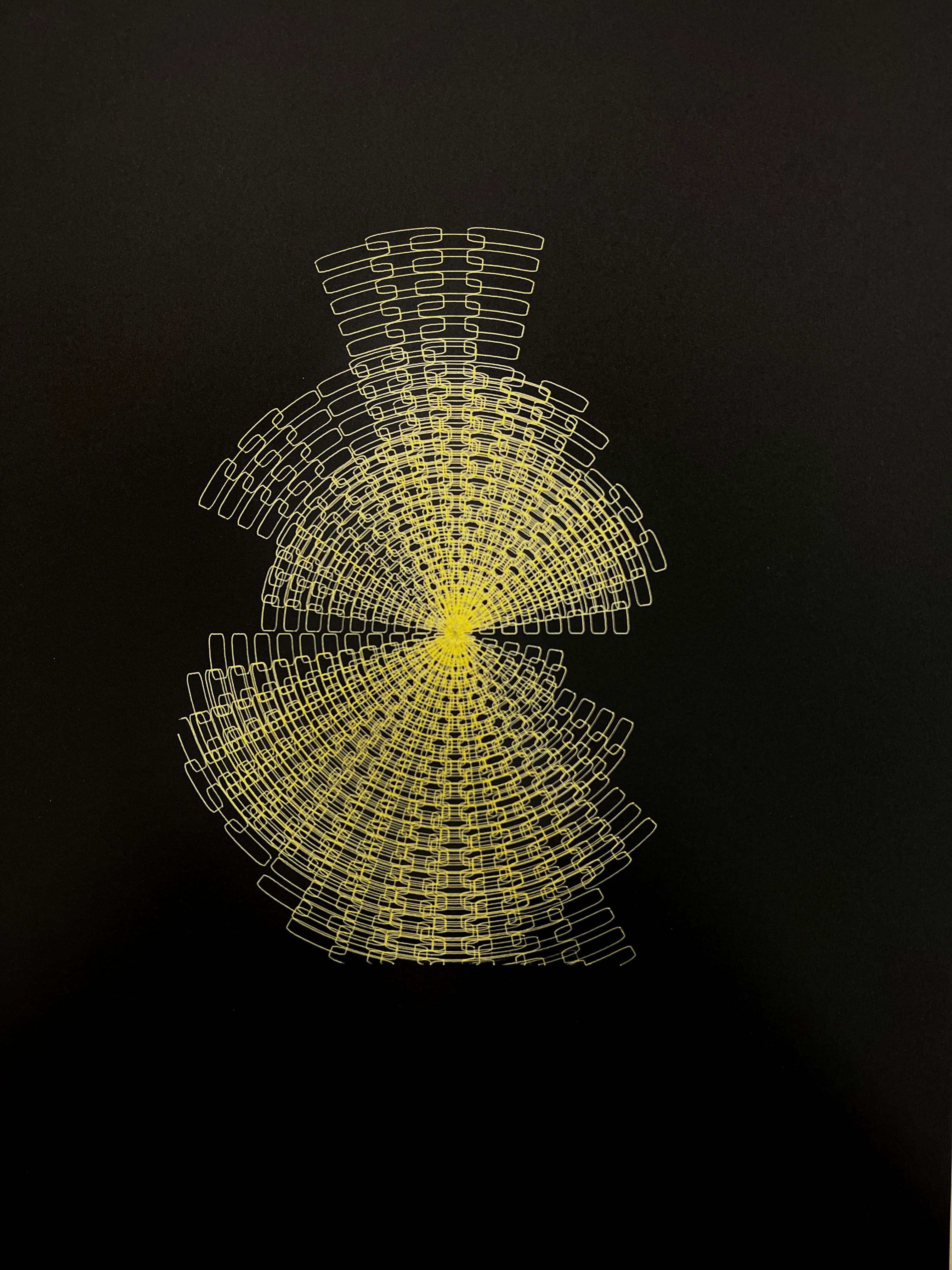
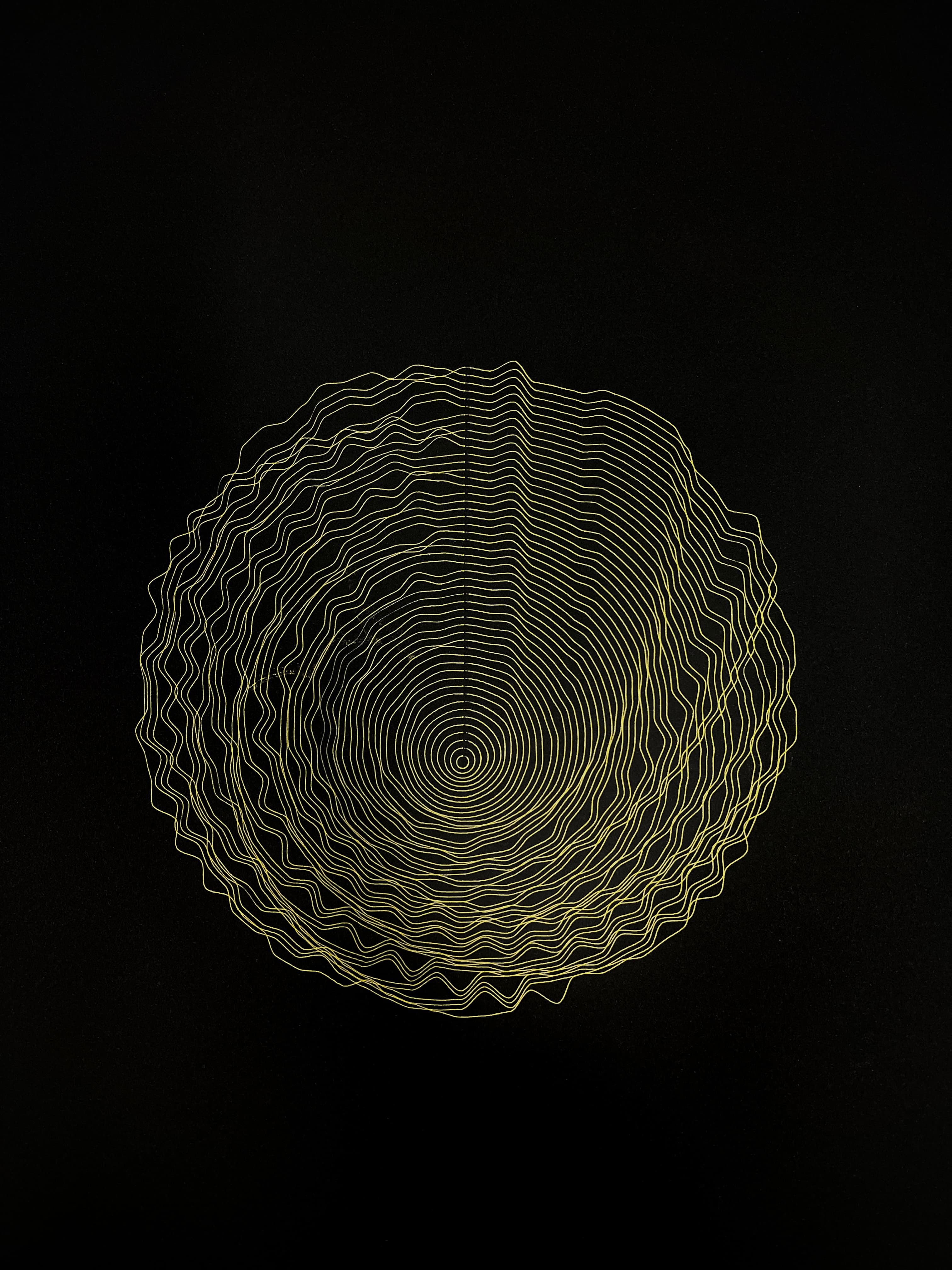
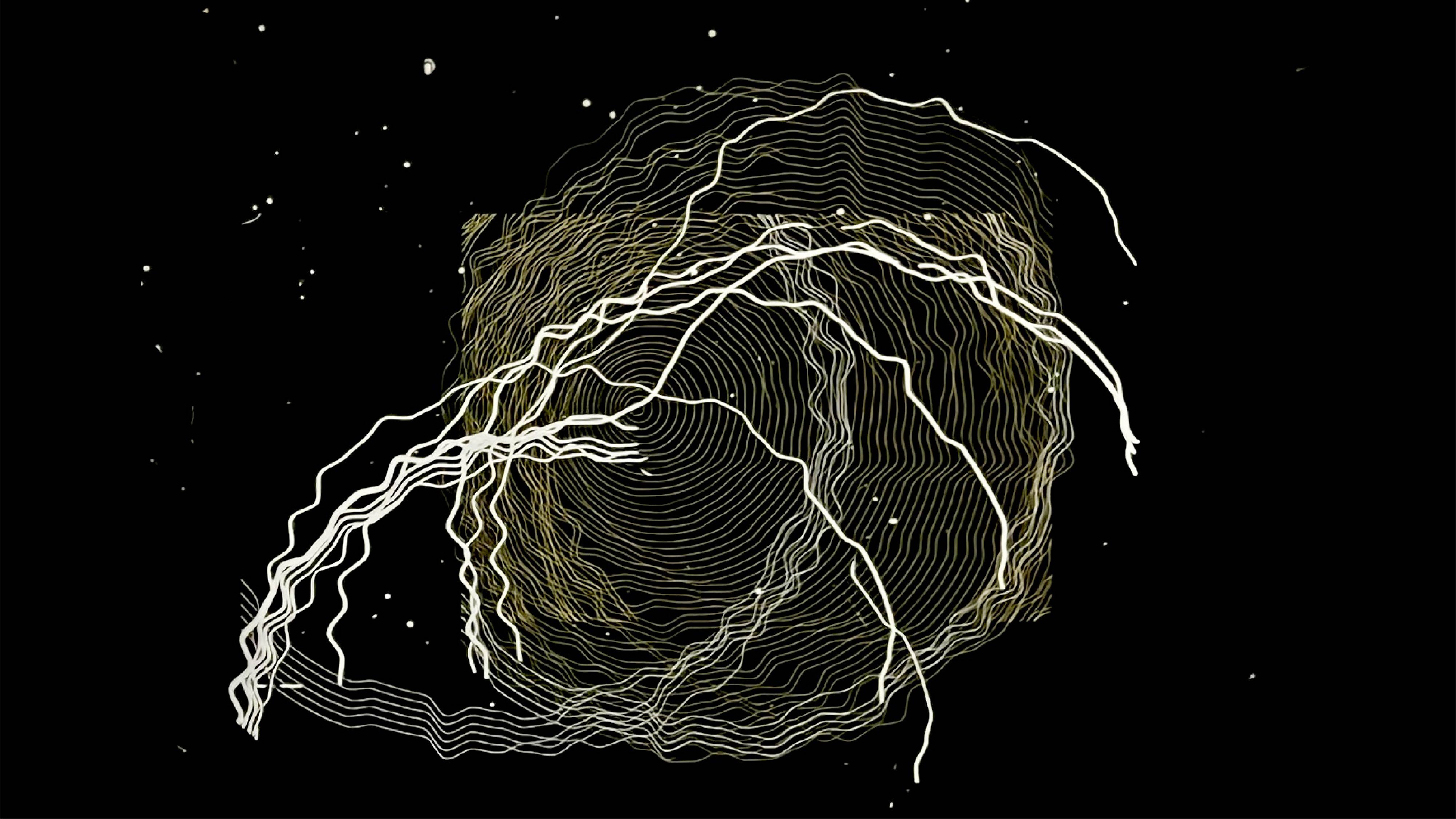
Boon Cheong, Shawn and I formed a team to create Study on the Sounds of Water. We took a field trip down to Shawn’s condo to record some watery sounds, each going through a different motion: solid and liquid forms of water. These sounds were then visualised into ripples and shapes where we then used AxiDraw to illustrate the artwork.
The artwork was created with a gold pen, silver marker and black paper. We picked gold ink on black paper as it reminds us of the Japanese art of Kintsugi. Before we managed to produce the properly centred work, we were annoyed at how AxiDraw keeps plotting at the wrong area. We manually shifted the arm around by ourselves and our most unique piece, a collaboration between man and machine.
Tools used: Illustrator, mobile phones, AxiDraw, InkScape
Mycelium is Earth's natural Internet.
by Paul Stamets

Conclusion
I conclude that code is a very powerful tool. It has the ability to create infinite visuals by the hands of the user. We can orchestrate an entire suite of images simply by changing numbers. That to me shows how beautiful code is.
What is my most interesting finding this semester? I stumbled upon an article on Dark Matter while researching Cosmic Dust. I have also been looking at the Mycelium network recently and it's as if it's planned for me to discover the similarities between these 2 networks.
What are some of my achievements? Honestly, just getting through this semester, and then also making this website.
And for learning more about nature. That's always great.